I still remember the day I launched my first website—a simple, alternative news blog where I shared all the motivational and quirky content I still love today. Little did I know, that single website would lead me into the expansive world of WordPress and web development, shaping the last 15 years of my life.
In this article, I’m going to outline a roadmap to becoming a WordPress developer. I’ll share some of my personal experiences as a new developer and all the tips and tricks I’ve learned along the way.
I’ve written this article for a select few people. If you find yourself in any of the categories below, make sure you read this article all the way through:
- You’re looking to make extra money alongside your current job.
- You want to quit your job and work for yourself, becoming your own boss.
- You desire the freedom to work whenever and however much you want.
- You want to wake up excited about the work you do each day.
- You dream of working from anywhere in the world with just your laptop and an internet connection.
If you’re interested in learning how to become a freelance WordPress developer and work for yourself, you’ve come to the right place. So, grab yourself a cup of tea (yes, we drink a lot of tea in England) and let’s dive into the details that will help you become a successful WordPress developer and finally be your own boss.
Let’s get started.

THE PROFITABLE PATH TO BECOMING A FREELANCE WORDPRESS DEVELOPER
With over 1.8 billion websites online today, the demand for skilled web developers is at an all-time high. Organizations, entrepreneurs, bloggers, and businesses are all competing for an online presence and are willing to invest significantly in it.WordPress powers more than 40% of these websites, dominating the web development space. It’s free to download and use, making it accessible for anyone looking to create their own site.Combine WordPress with a theme builder like Elementor, and you have a perfect match. This powerful duo allows aspiring freelance WordPress developers to design stunning, modern websites without needing to write a single line of code.If the idea of earning money with WordPress and becoming your own boss intrigues you, then keep reading.

1.ESTABLISHING THE BASE: FUNDAMENTALS OF WORDPRESS
WHY WORDPRESS REMAINS THE PREFERRED CMS
When I first discovered WordPress, I was captivated by its ability to cater to my novice skills while offering endless possibilities for growth. Unlike other platforms I had tried, WordPress felt like the perfect fit right from the start.
Imagine a canvas where you’re both the artist and the curator, where every stroke and shade reflects your vision. That’s WordPress for you. It combines flexibility without complexity, making it incredibly user-friendly. As I continue to explore its open-source nature and benefit from its supportive community, WordPress remains my go-to platform for its adaptability to the evolving digital landscape—and my own creative journey.

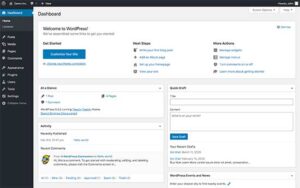
MASTERING THE WORDPRESS DASHBOARD: POSTS, PAGES, THEMES, AND PLUGINS
Navigating the WordPress dashboard for the first time was like exploring a vibrant city full of surprises. Today, let me walk you through its essential features:
Posts and Pages: These are the foundation of your website. ‘Posts’ are dynamic entries in your site’s ongoing narrative (like blogs or news), while ‘pages’ are stable landmarks—such as the about page or contact page. I once turned ‘posts’ into chapters for a novelist’s ongoing book—an example of limitless creativity.
Themes: A theme defines your website’s appearance and visual identity. Choosing a theme is like dressing up for a special occasion. I’ve experimented with themes like outfits before a party, finally settling on one that perfectly reflects the brand’s voice. #Elementor #HelloTheme #IfYouKnowYouKnow
Plugins: Plugins are like accessories—they add functionality, flair, and features to your site. There’s a plugin for nearly every need. From SEO optimization to creating contact forms, plugins are often essential. One memorable experience was integrating an automatic currency converter for an international e-commerce store in just a few hours—thanks to the right plugin.
Let’s delve into these elements together and unlock the full potential of your WordPress experience!

IMPORTANCE OF CHOOSING THE RIGHT HOSTING AND DOMAIN NAME
Your website, no matter how elegantly designed, needs a home on the internet, and that’s where hosting steps in. Think of it like the plot of land where your dream house (website) is built. During my initial days, I made the rookie mistake of opting for a cheap, shared hosting provider. The result? Sluggish load times and an unhappy client. It was a lesson learned the hard way: quality hosting is non-negotiable.
Disclaimer – avoid Hostgator at all costs…they are incredibly slow. You can see what hosting I recommend at the bottom of this article.
And then there’s the domain name, the address to your home. It’s what people type into their browsers to visit you. I’ve had brainstorming sessions that lasted hours just to pick the perfect domain name. It’s more than just an address; it’s your brand’s first handshake with the visitors.
I like to purchase my domain names from Namecheap.com. I find them to be the cheapest for purchasing domain names, and you get extra privacy added in for free, at no extra cost (which you don’t get from websites like Godaddy.com).
My advice? Shop around a few different websites and find the one that’s the cheapest 🙂
For me, building a website is like crafting a masterpiece. With WordPress as our canvas and Elementor as our brush, we’re all set to paint the digital world with our creativity. Let’s dive deeper, step by step, ensuring every pixel resonates with purpose.

2. EMBRACING ELEMENTOR: YOUR BUILDING TOOL
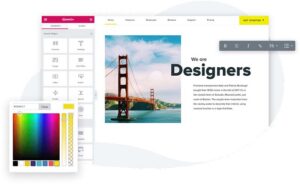
INTRODUCTION TO ELEMENTOR: WHY IT STANDS OUT
During my early days in web development, I’d spend hours, sometimes even days and weeks, wrestling with code to bring my vision to life. It often felt like trying to paint with a calculator. Then, on a recommendation, I chanced upon Elementor, and my world shifted.
Pricing starts at $5 per month (billed annually), which is already cheaper than just one single, premium theme, yet it does soooo much more. Imagine being handed a magic wand in a world where you previously had to manually carve everything out of wood. Elementor is your magic wand, and its intuitiveness is what sets it apart.
It empowers you to design in real time, witnessing the transformation right before your eyes. No more back-and-forth previews. No more guessing games.
Cafe owner, Beth, discovered this firsthand herself, as we sat down over coffee and tweaked her web design in real time. After just a couple of hours, the website was no longer just a page; it was an experience we had crafted together for her visitors.
Beth was also one of my first students, where she went on to learn how to design and build websites for herself and was always able to keep on top of her own web design needs for her own business.

BASICS OF ELEMENTOR: SECTIONS, COLUMNS, AND WIDGETS
Let’s break down the 3 foundations of the Elementor page builder:
- Sections: You can imagine sections as the broad strokes of paint on a canvas, defining the layout and structure. They’re the largest building blocks, and inside them, you house the finer details…
- Columns: Within sections are columns, the partitions or the walls that segregate content. For a photography blog I once developed, columns helped place images next to their stories, creating a seamless narrative across the whole of the page.
- Widgets: These are the intricate details, the furniture in our rooms, if you will. From text boxes to images, videos to buttons, widgets breathe life into the structure.
(N.B – Elementor is also experimenting with Flexbox and containers, which are great for responsive web design – which is due to be released soon)
GOING BEYOND BASICS: TEMPLATES, POP-UPS, AND THEME BUILDER
But Elementor isn’t just about building; it’s about evolving:
- Templates: Why start from scratch when you can stand on the shoulders of giants? Templates are pre-designed pages or blocks that you can add to your page and then customise. I’ve often used them as inspirations, merging and tweaking them to fit the project’s unique requirements. For many projects I have taken on, I started with a template and within a few short hours I had a fully customised, ready-to-launch website.
- Pop-ups: These aren’t the annoying ads you swat away. Crafted right, they’re engaging and valuable. I once integrated a pop-up for an NGO’s site, urging visitors to pledge their support. And guess what? Their conversions skyrocketed.
- Theme Builder: Gone are the days of being restricted by themes. With Elementor’s Theme Builder, every part of your website, from the header to the footer, is under your creative control. Make sure you install Hello Theme by the Elementor team which is a super lightweight theme to go alongside your Elementor page and theme builder (don’t forget to use a child theme if you’re adding your own custom code!)
Tapping into Elementor and all of its core functionality is like unlocking a treasure trove of creative freedom. It’s the bridge between what you envision and what you create. As you become more proficient with practice, you’ll realise that every click, drag, and drop shapes the digital tapestry of every website you build.
And this brings us swiftly to one of my favourite topics – design and user experience (UX).

3. DEVELOPING DESIGN & UX SKILLS
THE IMPORTANCE OF GOOD DESIGN FOR USER EXPERIENCE AND SEO
I have eaten in highly regarded restaurants around the world that have looked completely unloved from the outside. Their exteriors can be unassuming, but step inside and you’ll be welcomed by a heartwarming ambience, award-winning customer service, and an aroma that will make you want to stay for hours. That’s exactly what good web design feels like – inviting, engaging, and delightful. A well-designed site can pull a visitor in, make them stay, and turn them into your biggest, most loyal fans.
However, it’s not just about aesthetics. Good design enhances user experience, navigating the visitor intuitively from one page to the next. And search engines? They also love it too.
An old client of mine once had a visually stunning website, but the navigation was a complete maze. I gave it a design overhaul, focusing on UX, and not only did the bounce rate drop, but its search rankings also shot up. The lesson? Search engine optimisation and web design are two sides of the same coin.
The same can be said for a solid internal linking strategy. Take Wikipedia as an example; you’ll notice that every page has many logical internal links to other related content. If you’re anything like me, you’ll notice you can spend hours clicking through and digesting all of the (sometimes pointless) information on the page. But maybe that’s just me. The point is, that search engines love this type of structure because it’s logical, it makes sense, and it’s great for ease of navigation for their visitors.

MOBILE OPTIMIZATION: ENSURING WEBSITES LOOK GREAT ON ALL DEVICES
We’ve all been here before. You’re out of the house on a busy day and browsing the internet on your phone. You go to visit your favourite blog and as it loads, the design looks broken, or the text is too small, or things just don’t work on a small screen as you’d expect. Remember, in a world constantly on the move, mobile optimization isn’t a luxury; it’s a necessity.
Whether it’s someone checking a recipe on their tablet in the kitchen or a student browsing on their phone during a commute, your website should adapt seamlessly. With Elementor’s responsive design settings, I’ve turned websites from static pages to dynamic experiences, catering to every screen size. It’s a game-changer, especially when you consider that over half of the global web traffic comes from mobile devices.
As an aspiring freelance WordPress and Elementor developer, you should know that good design isn’t just about what’s pleasing to the eyes, but what resonates with the heart. It’s the silent storyteller of your website, whispering tales to every visitor. As you sculpt your websites, you should pledge to make each design decision a step towards creating a harmonious symphony of visuals and experiences.

4. BUILDING A PORTFOLIO:
THE IMPORTANCE OF SHOWCASING YOUR WORK
I often liken my early days in web development to that of an artist’s humble beginnings. Each project, no matter how small, was another brushstroke on the canvas of my journey. But it isn’t enough to merely create; you need to showcase. A portfolio is to a web developer what a gallery is to an artist — a curated space of accomplishments and abilities where you can show off your biggest, baddest and boldest designs and all of their complexities.
In my early days, without my own portfolio site, my work would’ve been whispers in a bustling marketplace. But with it, my previous projects became compelling stories. Prospective clients could witness not just my skills, but my evolution. The very first major project I landed was through a client who, while browsing my portfolio, was particularly impressed by a non-profit site I had developed just a few months earlier. The portfolio became the bridge between my abilities and their vision.
TIPS ON CREATING YOUR PERSONAL BRAND
- Discover Your Unique Voice: Just as no two artists have identical brushstrokes, your designs should echo your unique voice. Reflect on what sets you apart. Is it minimalist designs? Or perhaps vibrant and interactive pages? Embrace that identity.
- Craft a Memorable Logo: When I decided to step up my branding game, my logo became my emblem. It was more than just a symbol; it was the embodiment of my brand’s ethos. Seek inspiration, doodle, iterate, and when that spark of creativity strikes, you’ll know your logo is ready.
- Narrate Your Journey: Personal anecdotes, challenges overcome, and victories celebrated — these are stories that humanize your brand. My ‘About Me’ section isn’t just a bio; it’s a tapestry of experiences that led me to web development.

SETTING UP YOUR OWN PORTFOLIO WEBSITE USING ELEMENTOR
Setting up your first portfolio site should be full of excitement and anticipation. With Elementor, the process isn’t just efficient but thoroughly enjoyable. Not sure how to build a portfolio website? You can learn to build a super creative agency website in my course ‘Advanced WordPress & Elementor – Build Dynamic Websites’. Want a discount? Use my Learn With Me page which has money-off coupons already applied.
Outside of that, how should you get things started?
- Choose the Right Template: Elementor boasts a myriad of portfolio templates. For a massive head start, you can use template libraries such as Templately, which I often use to get things off the ground, saving me hours, if not days, of work designing and building pages.
- Integrating Projects: Using sections and widgets (or containers if you’re already working with them), I meticulously curate my projects, giving each a dedicated space. High-quality images, brief project descriptions, and challenges faced added depth to each showcase. If you’re familiar with Custom Post Types (CPTs), you can even set up each project as its own custom post and then dynamically display these across your pages. We build this website together in my course ‘Advanced WordPress & Elementor | Build Dynamic Websites’)
- Incorporating Testimonials: Nothing speaks louder than a satisfied client. Integrate a slider widget to display client testimonials, adding credibility to your work.
- Connect with Your Audience: An interactive contact form, links to your social media, and a blog section to share insights and updates. It’s crucial to not just display your work but also to engage and connect with your audience. Build relationships and a foundation of trust through your content and outreach, and you will never be short of clients knocking on your door.
Building a portfolio is more than just a compilation of work; it’s the chronicle of your journey and the testament of your growth. As you step into the vast realm of web development, remember…every project you undertake is a page waiting to be added to this chronicle. Craft it with care, passion, and a dash of your individual and unique flair.

5. CLIENT ACQUISITION AND THE SALES FUNNEL:
IDENTIFYING YOUR TARGET MARKET
I was always eager to take on any project that came my way. However, over time, I realized that in the vast sea of potential clients, there were certain fish I was particularly good at catching. Identifying a target market is akin to discovering your niche – it’s about understanding where your passion intersects with demand.
To hone in on my target market, I always:
- Review Past Projects: Recognise the industries or types of businesses you enjoy working with. Not got any past projects? Get on Google maps and search for local businesses that don’t have a website. You can reach out to these businesses by email or phone asking if they would like a brand new website for a fee…or even for free so you can get started. This way, you get a bit of practice and a positive testimonial for your portfolio website at the end of it. Just have them cover the costs of the hosting, domain name, Elementor subscription etc.
- Research Market Needs: By staying updated with industry trends and business forums, you can find specific needs that resonate with your skill set.
- Refine Your Offerings: Once you have clarity on your target market, you can tailor your services to cater specifically to them, increasing both appeal and efficiency.
- Resonate With Your Audience: Now you know who your target market is, you can build landing pages and email automation that speak directly to your audience, with messages and language that is so crystal clear, that they can do nothing but reach out to you for your help!
BUILDING AN ONLINE PRESENCE: BLOGGING, SEO, AND SOCIAL MEDIA
Your online presence is your digital storefront. And just like my favourite coffee shop with its inviting aroma and visible signboard, your online presence should be welcoming and easily discoverable too.
- Blogging: This became my platform for sharing insights, tips, and case studies. Not only did it position me as an industry expert, but it also increased my website’s SEO ranking. One article I wrote on “Responsive Design in the Modern Age” caught the attention of a small tech firm, leading to a very rewarding partnership for me and my team. DO not underestimate the importance of a strong content marketing strategy.
- SEO: I viewed Search Engine Optimisation as the compass that led potential clients to my digital doorstep. By integrating relevant keywords, optimising page speeds, and ensuring mobile-friendliness, I saw a steady increase in organic website traffic direct from the search engine results pages (SERPs)
- Social Media: Platforms like LinkedIn, Twitter, and even Instagram became instrumental in networking and showcasing snippets of my work. Regular posts, engaging content, and active participation in community discussions will amplify your reach.
Even if you don’t feel like the expert within your niche just yet, that’s fine. You need to fake it until you make it. You only have to know more than the person you are selling your services to, and they will perceive you as an industry expert.

CREATING A SALES FUNNEL FOR LEAD GENERATION: CAPTURE, NURTURE, AND CONVERT
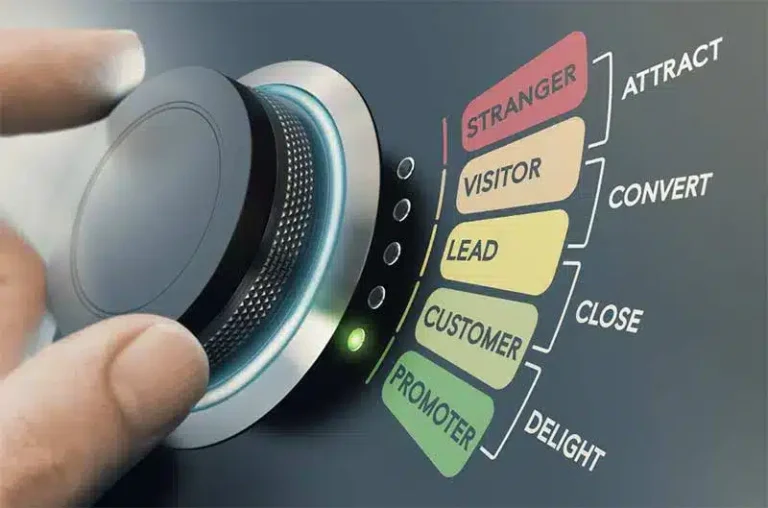
Every prospective client is on a journey, and your sales funnel is the guide that directs them.
- Capture: First impressions matter. Through compelling landing pages, interactive pop-ups, and sign-up incentives (like free web design tips or e-books), you can effectively capture leads just as I did. Tools within Elementor, such as the form widget, facilitated this step. Combine this with your favourite email marketing software (I use Brevo – incredibly powerful and by far the most affordable) to build out lists and email automation, and you are on your way to building solid relationships with your prospects and hopefully one step closer to converting them to a paid client.
- Nurture: A lead is like a toddler, requiring consistent care to grow. Through automated email campaigns, personalized content, and regular updates, I nurture and cradle these relationships through storytelling and added-value content, sharing things like tips and tricks and answering FAQs. Sharing success stories, client testimonials, or even a behind-the-scenes look at a recent project can create a bond of trust too.
- Convert: Turning a lead into a client is the art of persuasion. Tailored offers, timely follow-ups, and showcasing the value you can bring to the table as WordPress developers will be pivotal in your success. I have had several hesitant clients that I was able to win over by offering mini mock-ups of what their website could look like. It visualized the potential and paved the way to many sealed deals.
Acquiring clients is more than just a transaction; it’s the beginning of a partnership. By understanding your audience, creating a compelling digital presence, and guiding leads with care and authenticity, you pave the way for lasting collaborations.

6. PRICING AND PROPOSALS:
SETTING YOUR RATES: PER PROJECT VS. HOURLY
One of the first large-scale projects I started spanned several weeks to complete. I was so excited to have won them over, that I jumped on board without a clear pricing structure and, by the project’s end, felt both overworked and underpaid. What should have been a fun and engaging project turned out to be a headache and a bucket load of stress. It was a wake-up call, emphasizing the need for a clear pricing strategy.
For anyone wondering how to be a freelance WordPress developer, you’ve most likely thought about how you would price the projects you’re going after. So let’s explore the 2 main choices you’ll likely be working with;
Per Project: This approach allowed me to estimate the overall scope, resources, and time the project would demand. For projects with clear boundaries and deliverables, like creating a landing page or an e-commerce site with a set number of product listings, this method proves effective. A lot of my clients actually preferred this method, stating it provided clarity and assurance on the investment they were making.
Hourly: For projects with a more fluid scope or those requiring ongoing maintenance, I adopt an hourly rate. It reflects the value of my time and expertise, as it should yours. An entrepreneur once approached me, wishing to continually tweak their website based on their user feedback (funny enough, they were also an online coach just as I am, only they didn’t have the same skillset as me). The hourly rate was perfect, ensuring fairness to both parties, and I would bill them solely on the hours I would work on their website for any given month.
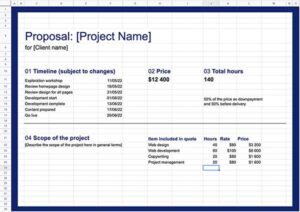
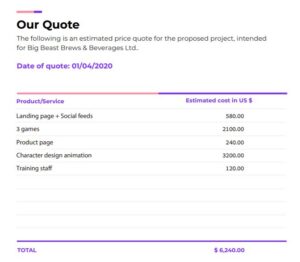
CRAFTING EFFECTIVE PROPOSALS AND CONTRACTS
An artfully crafted proposal is your foot in the door, while a robust contract is the foundation of a hassle-free collaboration.
- Proposal Elements: Begin with understanding the client’s needs, relaying these back to them, and then followed by outlining the solution you offer. Highlight past relevant projects, set a clear timeline, and provide a detailed cost breakdown. Remember to inject a bit of your personal brand, perhaps with a success story or a unique design touch you bring to the table.
- Contract Essentials: Clearly define the scope of work, payment terms, timelines, intellectual property rights, and confidentiality clauses. One invaluable lesson I learned was to always include a clause detailing the number of revisions included and additional costs for extra iterations.

HANDLING REVISIONS AND FEEDBACK
Feedback is the bridge between your vision and the client’s expectations. It’s crucial, but can sometimes be a tightrope walk.
- Set Clear Boundaries: From the outset, specify the number of revisions included in the initial cost. This sets expectations and ensures you’re compensated for additional work.
- Open Communication: Always approach feedback with an open mind. Once, a client’s critique initially stung, but on reflection, I realized it added immense value to the project. Open dialogue fosters understanding and collaboration.
- Provide Design Rationale: Occasionally, clients may question certain design choices. I remember defending a particular colour scheme, explaining its alignment with the brand’s voice and target audience’s psychology. Equipped with this rationale, clients often appreciate the depth of your expertise.
Pricing and proposals aren’t just about numbers and formalities. They reflect the value you offer and pave the way for transparent, respectful collaborations. Every negotiation, every feedback session, moulds you into a more astute and adept web developer. Embrace them as stepping stones in your expansive journey.

7. MANAGING CLIENT PROJECTS:
USING TOOLS LIKE TRELLO OR ASANA FOR PROJECT MANAGEMENT
My introduction to Trello was a game-changer. Before that, my projects were managed through a medley of emails, notes, and calendar reminders. While this worked to an extent as a one man team, it wasn’t scalable as I brought in other freelancers on a per-project bais. As those projects grew in complexity, you too will need a more organized approach.
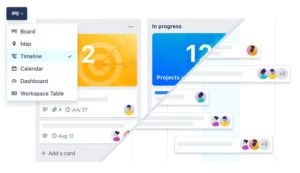
Trello: Think of Trello as a digital board filled with post-it notes (called cards). Each card represented a task. By categorizing them under lists like ‘To Do’, ‘In Progress’, and ‘Completed’, I could visualize the project’s flow. Sharing this board with clients provided them with real-time updates. I still remember one comment from a client saying that working with my team and Trello for their project felt like watching a live show of their website come to life!
Asana: Asana, on the other hand, is great for more intricate projects. With features to set dependencies, assign multiple team members, and even view tasks in a calendar or timeline format, it offers a huge amount of depth for scaling and complex teams.

KEEPING OPEN COMMUNICATION: REGULAR UPDATES AND FEEDBACK SESSIONS
Communication is the lifeblood of any collaboration. Over the years, I’ve found that clients appreciate transparency, even if it’s to convey a setback.
- Scheduled Updates: Set regular checkpoints, perhaps weekly or bi-weekly, to update clients on progress. This not only keeps them in the loop but also helps in early identification of any misalignments or required changes.
- Feedback Sessions: These are distinct from updates. This is where you present a completed section or feature and invite client input.
ENSURING TIMELY DELIVERY
There’s an adage I always abide by: “Under-promise and over-deliver.” Meeting deadlines isn’t just professional; it builds trust.
- Buffer Time: I’ve learned, sometimes the hard way, that unforeseen challenges can always arise, no matter how confident you feel. Always allocate a buffer in your timelines. It’s better to surprise a client by delivering early than to scramble at the last minute.
- Prioritise Tasks: Using the Eisenhower Box (a matrix sorting tasks by urgency and importance) I would sort what needs immediate attention versus what can be scheduled for later.
- Stay Motivated: During a particularly vast project, I felt overwhelmed. Breaking the project into smaller milestones and celebrating each completion kept the momentum going and ensured I stayed on track. As your projects grow in scale, I recommend to all aspiring developers to do the same. Small wins like this are great for mental health and success!
Managing client projects is an art and science combined. It requires meticulous planning, agile adaptability, and above all, a commitment to delivering excellence. Through each project, you not only sculpt websites but also carve your reputation in the industry. Approach it with passion, precision, and a touch of personal flair.

8. AFTER SALES SERVICE & MAINTENANCE:
IMPORTANCE OF POST-LAUNCH SUPPORT
Imagine crafting an exquisite timepiece; it’s elegant, functional, and the epitome of precision. Now, imagine handing it over without any guidance on upkeep. Websites, akin to these timepieces, require ongoing care to continue shining.
Any good freelance WordPress developer will tell you – the weeks following a website’s launch are absolutely critical. Users interact, traffic ebbs and flows, and the client begins to truly inhabit the digital space you’ve sculpted. It’s during this time that any glitches, no matter how minor, need swift rectification. My clients have often expressed profound gratitude for the proactive support during this phase, labelling it as the “safety net” that gave them the confidence to venture online. I would combine my own WordPress & Elementor video tutorials (much like what I teach to my students today, only more simplified) for basic updates and maintenance for clients, and they always loved it.

SETTING UP MAINTENANCE PACKAGES FOR REGULAR UPDATES, BACKUPS, AND SECURITY CHECKS
Over time, I realized that offering structured maintenance packages for those that wanted a complete ‘hands-off’ approach to their website, was beneficial for both my clients and for me and my team. It ensured a consistent revenue stream while providing clients with the assurance of ongoing support.
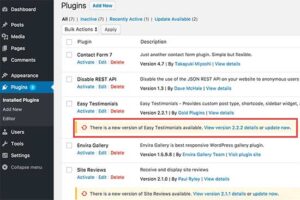
- Regular Updates: Platforms, especially WordPress, regularly release updates. I’ve had instances where an outdated plugin caused functionality issues. Regular updates ensure compatibility and optimal performance.
- Backups: I can’t stress this enough. A client once faced a nightmare scenario where their website was hacked and the site was compromised. Thanks to routine backups, we could swiftly restore it, minimizing downtime. Regularly scheduled backups are the safety net every website needs.
- Security Checks: With cyber threats constantly evolving, periodic security audits are imperative. These checks have thwarted potential vulnerabilities and safeguarded my client’s digital presence.
HANDLING FEEDBACK AND REVISIONS POST-LAUNCH
Once the website is live, real-world user interaction can offer insights that weren’t apparent during the development phase.
- Feedback Channels: I encourage clients to gather feedback, maybe through online forms or social media. This direct user input is invaluable.
- Scheduled Revisions: Instead of sporadic changes, I advocate for periodic revision sessions. It allows for a consolidated approach to updates, ensuring consistency and minimal disruptions.
In the world of web development, launching a new, sparkly website is much like a ship’s maiden voyage. The real journey, filled with adventures and challenges, begins post-launch. Your commitment to after-sales service is the lighthouse guiding this ship, ensuring it sails smoothly, weathering all storms.
Treat post-launch support not as an obligation, but as an opportunity to fortify relationships, enhance your creations, and anchor your reputation in the industry.

9. SCALING YOUR BUSINESS:
WHEN AND HOW TO OUTSOURCE
There’s a reminiscent moment I often share with budding developers. I was swamped with projects, losing sleep, and yet barely meeting deadlines. Then, after way too many weeks that I would rather admit, I had a serious conversation with myself and asked: “Why am you trying to be a one-person orchestra?”.
You can (and absolutely should) bring in other developers to support you as you begin to scale. Without this support, you’ll end up losing sleep and you will burn yourself out as you begin to gain more clients.
Outsourcing isn’t about diluting quality; it’s about amplifying your capabilities. So how do you know when you need to start bringing in this much needed support?
- When: If projects overlap, deadlines tighten, or new inquiries get shelved due to time constraints, it’s a glaring sign it’s time to bring in support. Another indicator is if you’re spending excessive time on tasks outside your core expertise which can ultimately be outsourced.
- How: Start by identifying tasks that can be delegated: perhaps content writing, graphic design, or even specific coding aspects. Platforms like Upwork or Toptal can connect you with seasoned freelancers. Remember, communication is key. Establish clear guidelines and maintain open channels to ensure a cohesive output.
N.B As you scale, you will want to focus on the ‘money tasks’ within your business. It is your job as the business owner to bring in new paying clients, so channel your time on moving the needles that bring in the most clients and money. The rest can often be outsourced.

EXPANDING SERVICES: SEO, CONTENT WRITING, OR DIGITAL MARKETING
So know we have answered the question “How do I become a freelance wordpress developer?”, we can start to explore additional monetisation opportunities you can implement as you begin to scale.
With a broader skill set, you can offer clients an all-encompassing digital package. It’s not just about the website’s aesthetics and functionality but its visibility and engagement. Below are additional services you might want to consider offering (or ‘bolt-on’ to the development side of the project as an extra);
- SEO: A stunning website with weak SEO is a hidden gem lurking in the cobwebs of the World Wide Web. Integrating SEO services ensures your creations are easily discoverable, ranking higher on search engines.
- Content Writing: Good content resonates, informs, and compels action. Offering content services ensures the website is not just visually captivating but also intellectually engaging.
- Digital Marketing: Venturing into digital marketing can amplify a website’s reach through targeted campaigns. It’s the bridge connecting the website to its intended audience.
KEEPING UP WITH INDUSTRY TRENDS AND CONTINUING EDUCATION
The digital realm is dynamic, with innovations sprouting ceaselessly. Staying relevant is imperative.
- Webinars & Workshops: Make it a point to attend at least one webinar or workshop a month or at least 3 or 4 a year. These sessions can offer fresh perspectives, introduce emerging tools, and refine existing skills.
- Certifications: Platforms like Udemy offer courses tailored to the latest industry trends. Acquiring certifications not only bolsters your skills but also adds credibility to your portfolio. Looking to expand on your web dev skills? I can show you how through Udemy courses.
- Networking: Engaging with the web developer community, whether online or offline, is enlightening. I remember a casual conversation with a guy at a co-working space in Tenerife who introduced me to a handful of plugins I could use for a project I was working on and it dramatically improved the who build of that project. Don’t forget to look up from your screen sometimes and engage with the people around you if you like to use shared workspaces like I do.
Scaling is not just growth in volume but elevation in vision. It’s about recognizing opportunities, leveraging strengths, and continuously evolving to meet the ever-shifting demands of the digital landscape. With each new skill, each outsourced task, and each absorbed trend, you don’t just scale a business; you sculpt a legacy. Embrace the journey with an open mind, a keen eye, and an insatiable thirst for knowledge. That has been my approach to business since I left school at 18…and it pays in dividends.

FINAL WORDS
As we draw towards the end of this article, I’ve found myself casually reminiscing about my initial days as a WordPress Developer — grappling with CSS, programming PHP, wrestling with designs, and feeling the heady exhilaration of my first few websites going live. The journey from there to here – from a fledgling developer to a successful mentor – has been nothing short of transformative.
REFLECTING ON MY OWN JOURNEY OF GROWTH
The world of WordPress development isn’t just about building websites; it’s about crafting digital experiences. Each project – each challenge – has been a brick in the edifice of my professional journey. From midnight coffee-fueled coding sessions to the euphoria of client accolades, every moment has been a mosaic of learning, growth, and passion.
I still learn something new with almost every new project I take after all these years. This is what I love about what I do, and it is this that gets me excited with every new website I come to design and build.
ENCOURAGING CONSTANT LEARNING AND ADAPTATION IN THE TECH INDUSTRY
In an industry as dynamic as ours, stagnation is the true antagonist. Technology evolves, design trends shift, and user expectations rise. In this maelstrom, the ability to adapt and evolve is our most potent tool. Whether it’s mastering a new plugin, understanding the nuances of emerging design philosophies, or even relearning fundamentals from a fresh perspective, staying inquisitive is the beacon that’ll guide you through the fog of obsolescence.
Subscribe to your favourite YouTube channels, blogs, and social media accounts, because staying at the forefront of all this tech and shifting trends without these can be a real challenge. The good news – if you’re even half the geek that I am when it comes to this, then staying ahead of the curve will actually be fun and you will feel like you will never have worked another day for the rest of your life.

CALL-TO-ACTION FOR STUDENTS TO TAKE THE FIRST STEP
To all the budding WordPress developers reading this, remember: every expert was once a beginner. The path ahead might seem strewn with challenges, but each obstacle is a stepping stone in disguise. Start with that first drop of a widget, your first line of CSS, that first design draft, or even that first client meeting. As the adage goes, “The journey of a thousand miles begins with a single step.”
Don’t just dream of the destinations you wish to reach; revel in the journey. Every mistake, every success, every detour is a chapter in the epic saga of your growth. So, grab your tools, fuel your passion, and take that leap. The digital canvas awaits your masterpiece 🙂
ADDITIONAL RESOURCES:
RECOMMENDED PLUGINS & SOFTWARE FOR WORDPRESS & ELEMENTOR
Over the years, certain plugins have stood out, enhancing functionality, boosting performance, and elevating user experience. Here’s a handpicked selection:
- WP Rocket: For website optimization and caching, this is a game changer. It dramatically improves site speed.
- Rank Math: An invaluable tool for optimizing your website’s SEO.
- Elementor Pro: The paid version unlocks a suite of advanced widgets, theme builder capabilities, and more.
- Imagify: Ensures images are optimized without compromising quality. Made by same guys as WP Rocket
- UpdraftPlus: Reliable backup solution. A lifesaver in emergencies.
- Brevo: Most affordable email marketing software available and super powerful automation
Hosting accounts I currently use and recommend;
- Hostinger: The cheapest hosting with great speeds and a lot of bang for your buck
- Siteground: great, budget-friendly plans and awesome customer support
- WPX: Award-winning managed WordPress hosting for the fastest hosting speeds on test and customer service that respond within seconds

ONLINE COURSES AND CERTIFICATIONS
Embracing continuous learning has been pivotal for me when it comes to staying ahead of the curve. I always felt that if I wasn’t learning something new each month, then I would stagnate, and as I look back now, I can see that this mindset really served me well when it came to finding success with my online businesses and agency websites.
Almost everything that I have come to know today about web development, WordPress, SEO and digital marketing, has almost always started on Udemy. The platform and the instructors there really have taught me so much, and now that I am also a prominent instructor on the platform myself, I kind of feel like I get the chance to ‘give back’ to a platform that really done good for me…and I love it.
What I am trying to say in a long, roundabout way is that you should never stop learning either. Let’s say you have taken a handful of my WordPress courses already – you can always take a third one, a fourth one, and a fifth one and learn how to build a completely different kind of website, with completely different functionalities, or digital marketing strategies you had never even thought off before.
No, I am not trying to upsell you on my own additional courses. You can learn from any highly-rated instructor on the platform, and I also recommend that you do so that you get a different angle or viewpoint on how you can do things. This is what I did and I would recommend anyone else do the same.
Good luck!
Bolaji








One Response
hello